We’ve all seen them – website footers contain copyright info and maybe some social media icons. They seem kind of boring, right? Like an afterthought at the bottom of the page. But hold on a second, because the footer might be hiding a secret that can help in SEO and enhance user experience.
.Yep, you read that right. The footer, often overlooked and disregarded, can actually play an important role in how well your website ranks in search engines. In this guide, we’ll break down everything you need to know about website footer. We’ll explain why it matters, what kind of information you should include, and some simple tricks to make your footer which is user-friendly, and SEO-friendly.
So, if you’re ready to implement website footer SEO from forgotten to fabulous, and unlock its hidden SEO potential, then keep reading! We’re about to explain that will change the way you see footers forever.
Table of Contents
ToggleWhat Is The Website Footer?
Have you ever reached the bottom of a website and noticed a section with links, information, or maybe even social media icons? That, my friend, is the website footer! It’s like the closing paragraph of a webpage, often containing essential details like copyright notices, privacy policies, and even contact information.
While it might seem like the least part of the website, the footer can actually be quite helpful for both visitors and search engines.
According to the blog.hubspot:
“The website footer is the section of content at the very bottom of a web page. It typically contains a copyright notice, link to a privacy policy, sitemap, logo, contact information, social media icons, and an email sign-up form”
Importance Of Website Footer
A well-designed footer serves a dual purpose: enhancing user experience and improving your website’s SEO standing
Enhances User Experience:
From the user’s perspective, a well-organized footer acts as a secondary navigation system, offering easy access to important information like contact details, important pages like “About Us” and “Contacts,” and legal disclaimers like copyright notices and privacy policies. This reduces frustration and confusion, allowing visitors to find what they need quickly and navigate your website seamlessly.
Improves SEO
A well-SEO-optimized footer can contribute positively to your website’s search visibility. Search engines like Google crawl and analyze various factors, including website structure and content, to determine rankings.
A well-structured footer with relevant information and internal links can improve website crawlability, meaning search engines can easily access and understand your website’s content.
Additionally, strategically including relevant keywords within the footer content, while maintaining a user-centric approach and avoiding keyword stuffing, can enhance the website’s topical relevance for specific search queries.
How To Create An Effective Website Footer.
Creating an effective website footer goes beyond simply adding information. Here are key elements to consider:
-
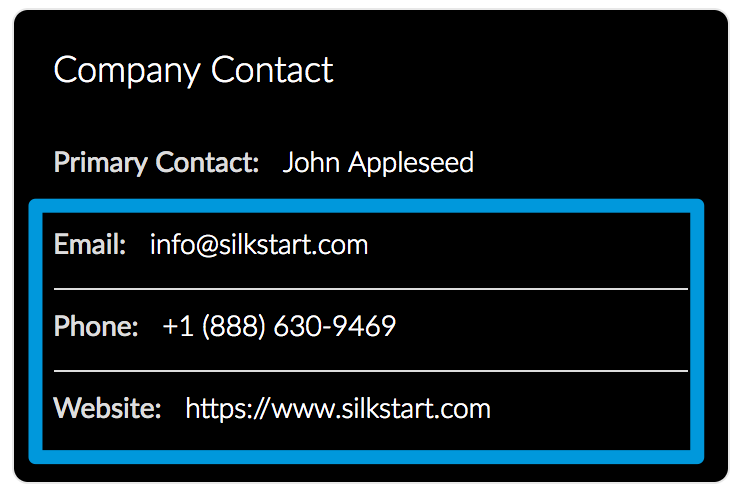
Contact Information:
For businesses with a physical location, including your address and phone number is crucial for local SEO. Ensure clear and concise formatting, proper phone number separators, and a link to your “Contact Us” page for further details.

Implementing schema markup can also provide search engines with richer information about your business, potentially leading to improved search results and visibility.
-
Navigation Links:
Organize your navigation links in a clear and hierarchical structure, grouping related pages together and using subcategories for deeper navigation. Utilize relevant keywords within the anchor text to inform both search engines and users about the content of the linked page. Consider including a mix of internal links to key pages on your website and relevant external links to high-quality sources to enhance user experience.

-
Sitemap Integration:
An XML sitemap, a file containing a list of all your website’s pages, can be included in the footer to help search engines discover and index your content more efficiently. While not directly contributing to SEO, an HTML sitemap offers a user-friendly list of your website’s important pages, further enhancing navigation and user experience.

Optimizing Keywords In The Footer
While keyword optimization in the footer can be beneficial, it’s crucial to maintain a user-centric approach and avoid keyword stuffing. Focus on using keywords naturally and within the context of the footer content.
Consider incorporating long-tail keywords, which are more specific and have lower search volume, as they can help target specific user queries while maintaining a natural and informative reading experience.
Mobile Optimization and Accessibility
In today’s mobile-first world, designing a responsive footer that adapts seamlessly to different screen sizes is essential. This includes utilizing collapsible menus, ensuring appropriate font and button sizes for easy readability, and displaying mobile-friendly contact information.
Furthermore, adhering to accessibility best practices by incorporating alt text for footer images and considering text-to-speech integration can significantly improve the user experience for individuals with visual impairments.
Monitoring and Analytics
Continuously monitoring and analyzing footer performance is crucial for ongoing optimization. Integrate footer tracking codes with analytics tools like Google Analytics to track user behavior, clicks, and conversions. A/B testing different elements like call-to-action buttons can also reveal valuable insights into user preferences and help you optimize the footer for better results.
Footers Examples of Famous Websites:
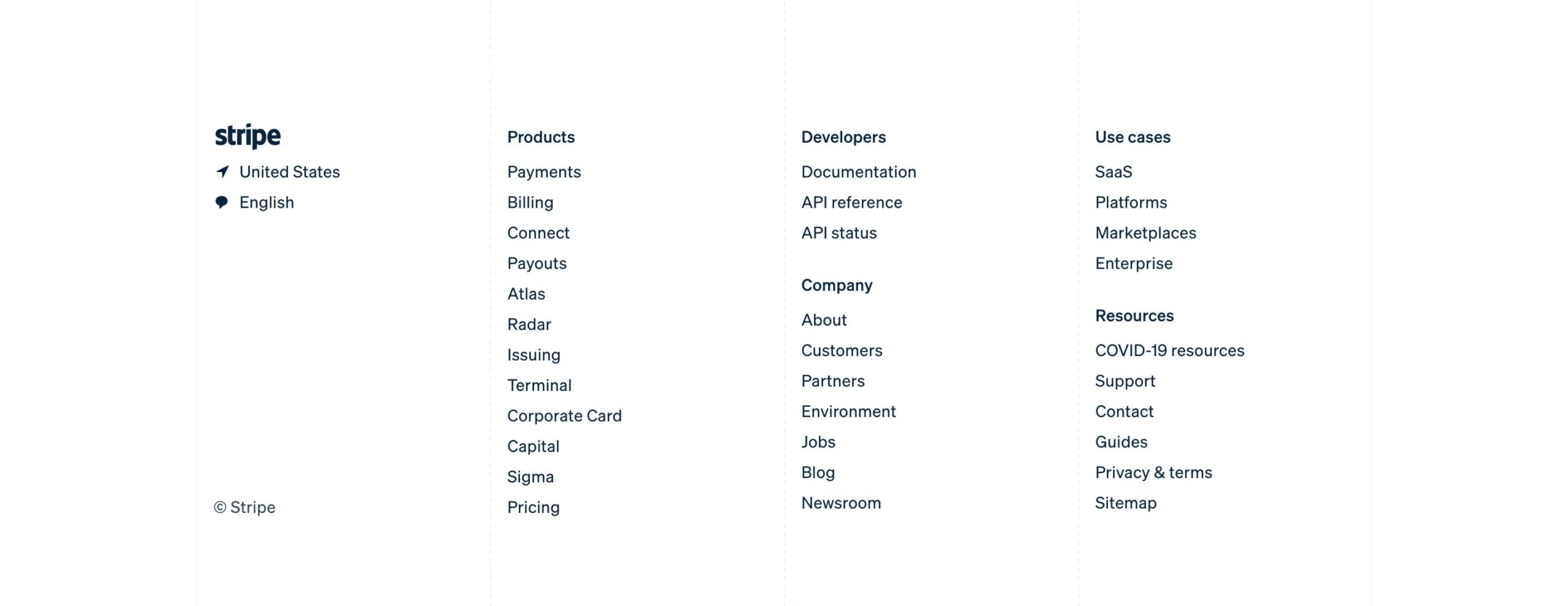
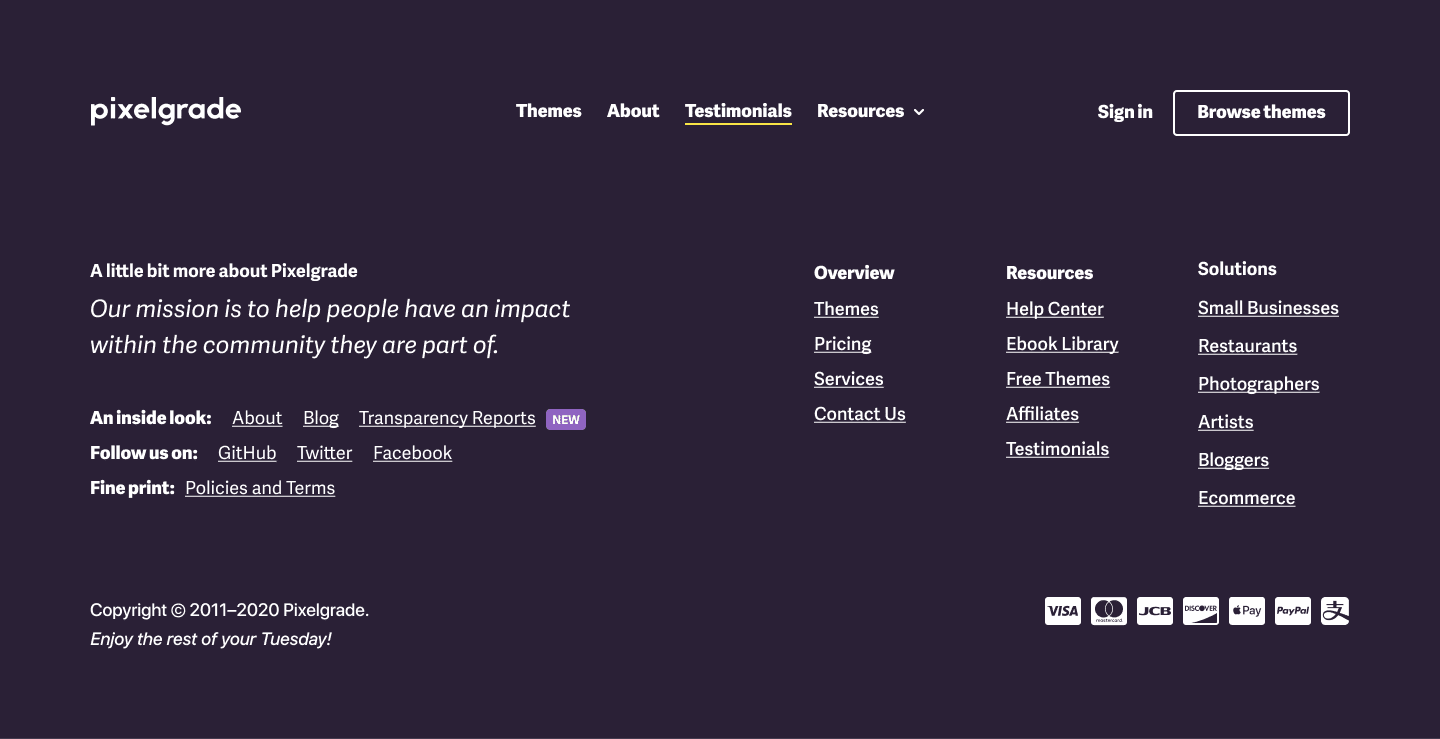
While they might seem like a minor detail, website footers can be quite impactful. Here are 3 examples of well-designed footers from famous websites, showcasing different approaches:
Wikipedia:
Wikipedia’s footer prioritizes user experience and accessibility. It features a clear, hierarchical navigation menu with links to important sections like “About Wikipedia,” “Donate,” and other language versions.
Additionally, the footer incorporates social media icons and copyright information, all presented in a clean and easy-to-read layout. This design ensures users can easily find the information they need while maintaining a visually uncluttered experience.
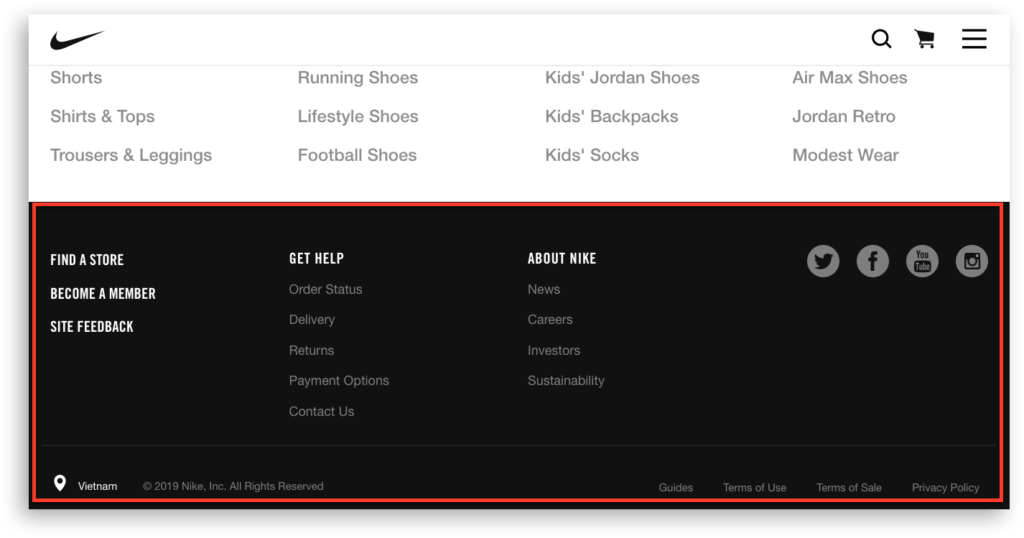
Nike:
Nike’s footer prioritizes providing access to additional resources. It features a clear and concise navigation menu with links to key sections like “News,” “Store Locator,” and “Member Benefits.”

Additionally, the footer incorporates social media icons and legal information, but with a twist. Unlike the previous examples, Nike uses a dropdown menu for legal information, keeping the main footer space focused on user-centric functionalities. This design prioritizes user experience by providing easy access to essential resources while keeping the footer visually clean.
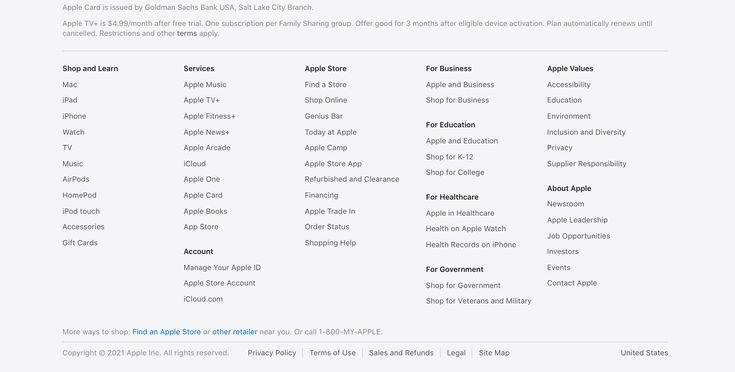
Apple:
Apple’s footer prioritizes a clean and minimalist aesthetic, aligning with its overall brand image. It features a limited set of links, including “Shop,” “Support,” and “Contact,” presented in a simple and elegant layout. Additionally, the footer incorporates social media icons and copyright information, all presented in a subtle and unobtrusive manner. This design reflects Apple’s focus on user experience and avoids cluttering the footer with unnecessary information.

These are just a few examples, and the ideal footer design will vary depending on the website’s overall objectives. However, all these footers demonstrate that well-thought-out footers can significantly enhance user experience, promote brand awareness, and even contribute to SEO efforts.
Conclusion:
By implementing these strategies, you can transform your website footer from a neglected space into a valuable asset that enhances user experience and strengthens your SEO efforts.
As SEO continues to evolve, staying informed about advance technologies and adapting your footer strategy accordingly will be key to maintaining visibility and staying ahead of the curve. Remember, a well-optimized footer plays a crucial role in creating a user-friendly and search engine-friendly website, ultimately contributing to your online success.